文档上也写了怎么引入播放器,可还是再说下,至今我还没发现npm 可以安装这个播放器。

<link rel="stylesheet" href="//g.alicdn.com/de/prismplayer/2.7.4/skins/default/aliplayer-min.css" />
<script charset="utf-8" type="text/javascript" src="//g.alicdn.com/de/prismplayer/2.7.4/aliplayer-min.js"></script>
如果是SPA(single-page application)页面,在index.html引入就好。
1.页面准备

2.初始化

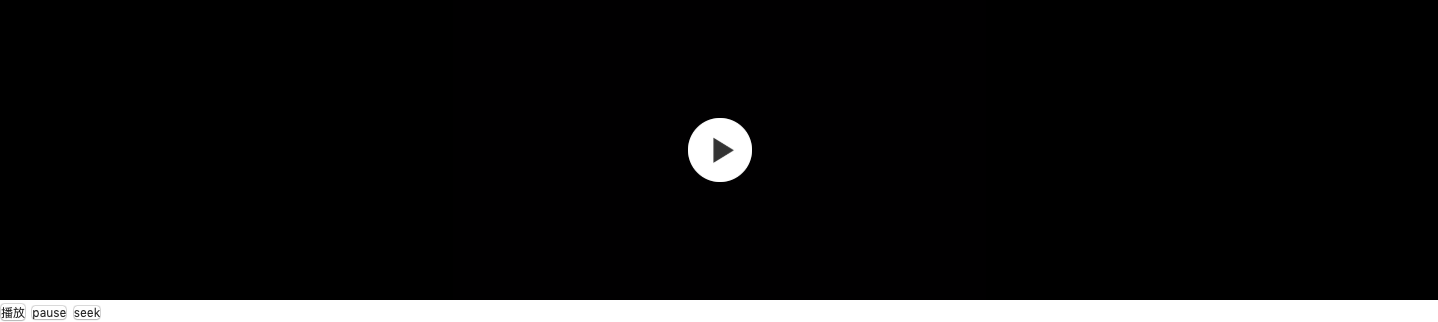
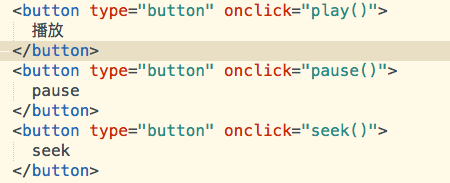
3.播放

点击中间的播放,就可以直接开始播放了。但是我做了一个小小的封装,虽然是demo,也是为了完成业务上的要求。



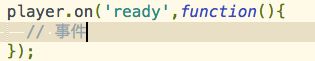
ready这个东东,不要忘记了,为什么我会单独来讲。如果我们想在初始化的时候,设定播放进度。也就是说我们想在视频的前1分钟开始播放的时候,

像这样就可以实现了。
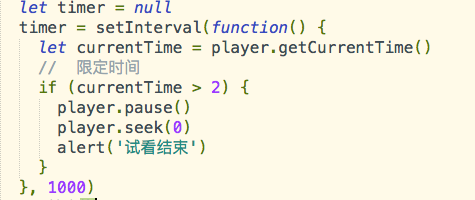
4.观看时长,也就是我们常说的试看功能, 这里分两种情况:a,正常播放,b,拖拽(快进)
a. 如果currentTime大于你想要的值就会结束播放。
如果currentTime大于你想要的值就会结束播放。
b. 如果currentTime大于你想要的值就会结束播放。
如果currentTime大于你想要的值就会结束播放。
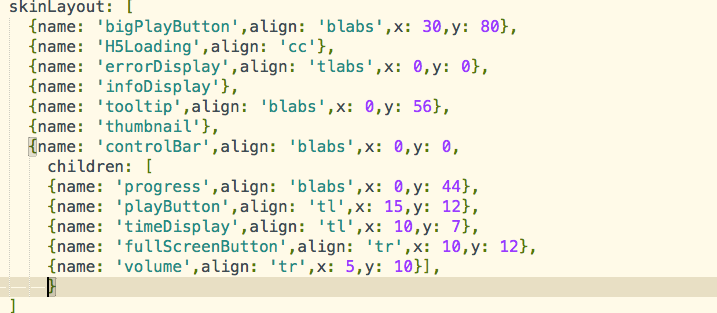
5.设置控制栏的元素。
我以前是用找到元素直接隐藏的方式,虽然是黑科技,但是效果还是实现了,官方也有写怎么操作,功能一样,只是看起来优雅很多。
![]()
 x和y是调整位置的。
x和y是调整位置的。
6.前面说到直播,如果是直播,肯定不希望用户暂停对不,m3u8的延迟特别严重。我是用的flv,但是如果点击播放区域的话,会暂停直播,然后就会报错。当然用户还是希望可以有控制栏的元素存在,比如音量,全屏等等。
我的解决方案是用一个遮罩层,让用户不能点击播放区域。这个遮罩层的宽度与播放器一样大,唯一不同的是,要把控制栏的高度扣除,这样来设定,用户又可以控制音量和全屏这些东西,又不能点击视频播放区域,就不会影响使用。
江西星火网防科技有限公司工程案例
【萍乡安防监控安装咨询热线:15607994110 强弱电施工、信息光纤光缆熔接等服务,欢迎来电咨询。】